カンプコーディング
制作2



制作の背景
1回目で挑戦させてもった「カンプコーディング」が楽しく実践的なコーディング練習を行うことが出来たので2回目の挑戦も行わさせていただきました。1回目同様第三者の方がデザインしたものをコーディングする点は同じです。
ちなみに今回該当サイトのデザインをされたのは、前回とは別の方です。前回の方同様自身のような初学者を対象に様々な情報発信やコーディング練習用のデザインデータを配布されています。現在個人情報を提示できないため一時的にお名前は伏せさせていただいております。
制作の目的
前回同様従来の学習パターンからの変化とより実践的な学習を行うことでスキルアップを目指すことを目的としました。もしお時間がございましたら下記に制作サイトURLを記載しておりますので、ご覧いただけますと幸いです。
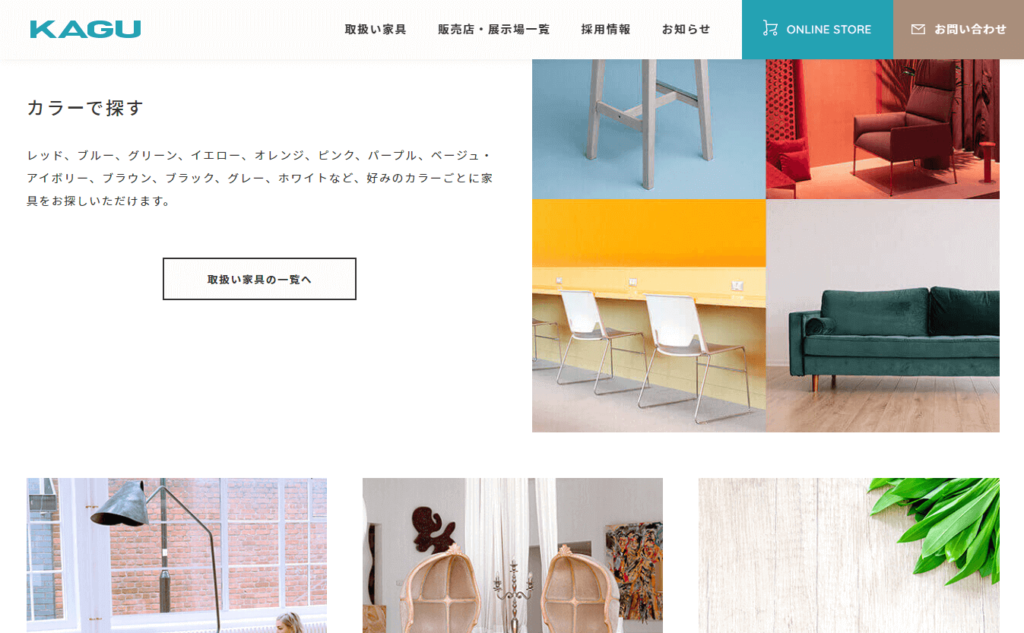
制作サイトURL:http://www.kagu-test.xyz/
制作期間概要
制作時期は2020年7月16日~2020年8月16日の30日間うち5日間は第1回の修正作業(実質作業日数19日)、制作所要時間は修正含め概ねの算出となりますが約77時間(5×10+3×9)。制作人数1人。また、Webとは無関係のお仕事を週4日フルタイムで勤務しながらの制作です。
意識した点
前回の目標であった「IE11」への対応はもちろん、今回は自分なりにですが後に修正等が発生した際分り易くするためサイトの構造を極力簡易化してみました。具体的には…
- 一目で何処の部分か把握できるクラス名を考え命名
- 意匠が被る箇所は極力クラスで共有
- CSSファイルの住分け(例:レイアウト専用、テキスト専用、ブラウザ専用といった具合です)
この他スライドショーのslick、これまでで学んだり実装してきたJavascript(jQuery)も今サイトに組み込み導入改修してみました。また、前回の制作で学んだ画像圧縮による容量の軽減ももちろん実施。途中構造の見直し等で思ったより制作に時間がかかりましたが、結果的に以前と比較してコーディングの精度は上がったと感じております。
学んだ事
- jQuery及びJavaScriptの実装
(主にslickと過去実装してきたものの改修と導入) - 各ブラウザ対応(特にIE11対応の精度UP)
- サイト構造の簡易化(過去と比較して)
- コーディング精度の向上(Markup Validation Serviceでのエラー0達成)。このサイトでのバリデーションチェックは該当サイトのデザイナー様からご教授・ご指摘いただけました。
今後の目標
先日知人から既に所持しているWordPressサイトの新規オリジナルテーマの制作をしないかというお声をいただきました。これを機にまだ知識の浅いWordPressへの理解を深めたいですね。また、現在学習の最大目標である実務に就くための活動もそろそろ並行して始めていければと考えております。