カンプコーディング
制作1

制作の背景
ご存知の方もたくさんいらっしゃるかと思いますが「カンプコーディング」とは第三者の方がデザインしたものをコーディングすること。自身もtwitterを介して教わり知ることが出来ました。実は以前からこの手の学習方法である「模写コーディング」に興味を持っていた背景もあり、この度挑戦させていただきました。
尚、この「カンプコーディング」の存在を教えてくれた方であり該当サイトのデザインをされたのは、プロのWebデザイナーさんでご自身のお仕事は勿論、自分のようなWeb制作初学者へのコーチングも精力的に行われています。現在個人情報を提示できないため一時的にお名前は伏せさせていただいております。
制作の目的
従来の学習パターンからの変化とより実践的な学習を行うことでスキルアップを目指すことを目的としました。これまでは教本にて学習ののちアウトプットを行うというスタンスでしたが、上記のような背景もありより実践的な学習方法への模索がきっかけです。ちなみに前回の記事であるJsの教本は途中です。
制作サイトURL:https://mildheaven.xsrv.jp/
制作期間概要
制作時期は2020年6月18日~2020年7月6日の19日間(作業日数14日)、制作所要時間は概ね約70時間(制作5×10+修正5×4)。制作人数1人。また、Webとは無関係のお仕事を週4日フルタイムで勤務しながらの制作です。
意識した点
「chrome・firefox・edge」だけでなく、これまで見送ってきた「IE11」への初対応を意識してみました。時間を要した上完全ではありませんがこれまでの制作物では大きくレイアウト崩れを起こしていたことを考えると収穫はあったと考えております。特にCSSグリッドでの対応が出来るようになったことは今後活きると感じております。
学んだ事
- jQuery及びJavaScriptの実装
(主にハンバーガーメニュー・フェードインアニメーション・スムーススクロール) - 各ブラウザ対応(特にIE11対応のベンダープレフィックス)
- imgとbackgroundの使い分けについて
- 画像圧縮による容量の軽減
- 第三者からの指摘により自身では気が付かないことに気が付けたこと
- XD(デザインカンプ)に初めて触れたこと
不明点・未解決箇所

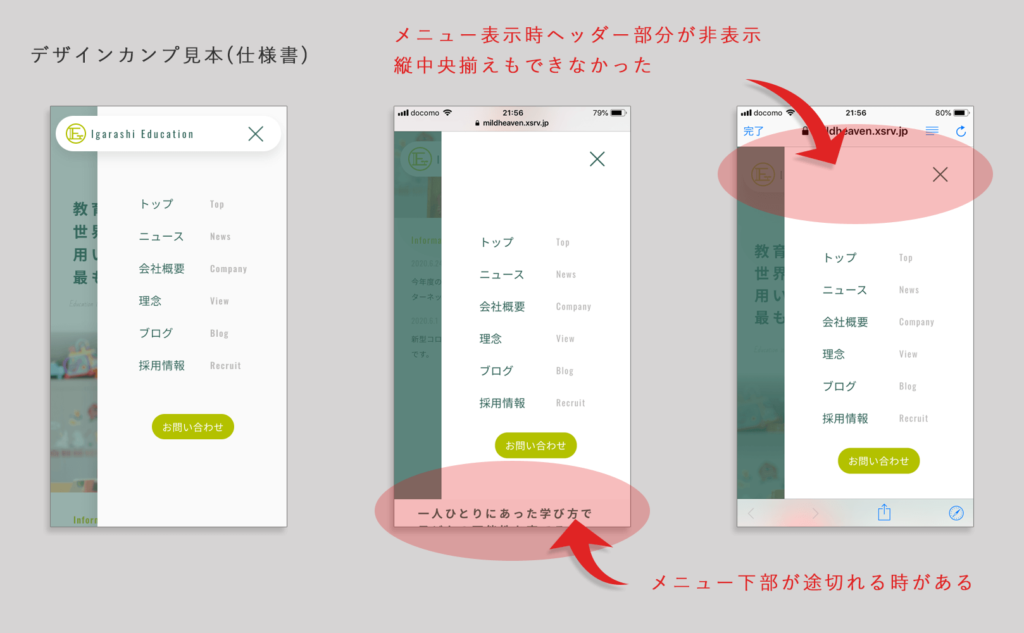
- タブレットとスマホのメニュー表示時のヘッダー部分非表示
- 同じくメニューの内容物の縦中央揃え(paddingでそれらしく調整はしました)
- 幅の設定にやや不安(特にIE11)
今回に限ったことではありませんが、ヘッダー特にナビゲーション部分と幅の設定や調整はどうも自分には難しく感じるようでサイト制作の度苦戦しています。今後克服していきたいですね。
修正追記(2020/7/26)
上記不明点・未解決箇所だったヘッダー部分非表示の問題と縦中央揃えの問題を試行錯誤の結果解消しました。所要時間約15時間。解決にあたりz-indexの重なり順について、transformやpositionの解除、それらのIE対応について理解を深めることができました。